"You can't wait for the warm and bright season, right?"
【Description】
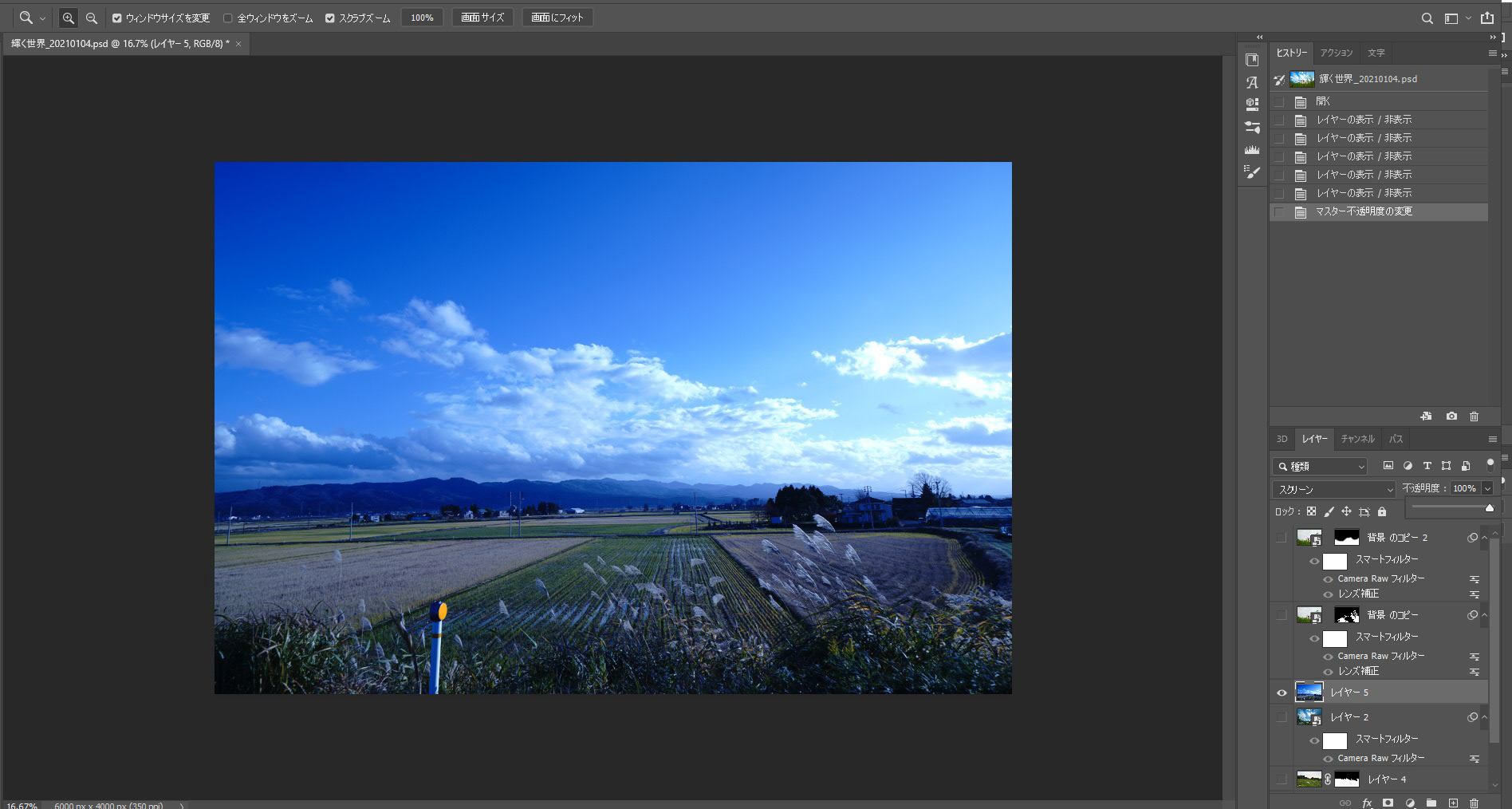
The original photo.
It's a little dark, so I'll adjust it with Camera raw.

Next, load the background image.
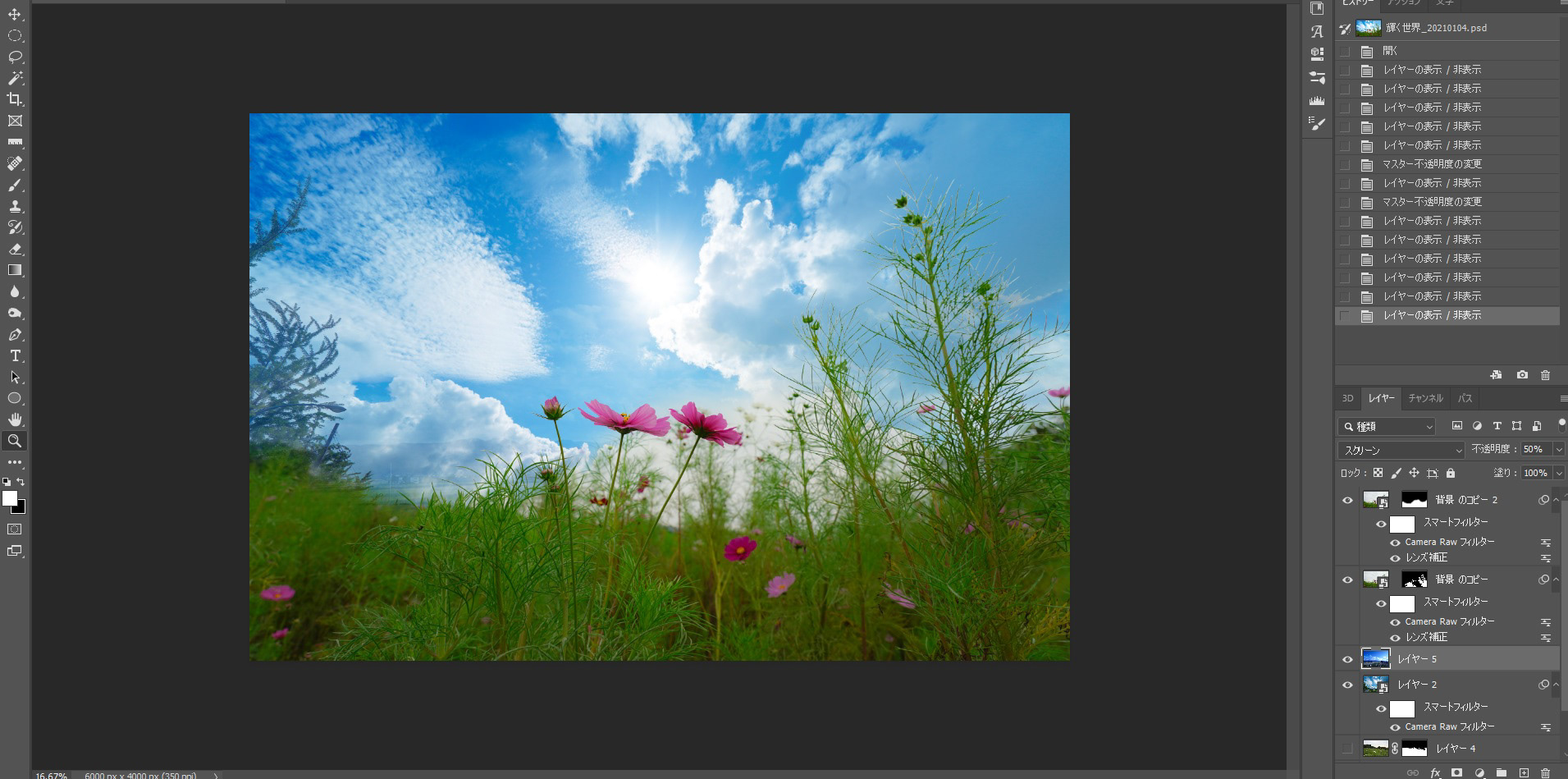
Paste the photo on the right to the photo on the left.
Set the display mode to "screen".
Set opacity mode to 55%

Divide the image of the main flower into layers for flowers and grass, and carefully cut it out.
I will erase unnecessary images such as utility poles and spiders.
Add backlight and clouds.
Mask only the petals and adjust the color with the tone curve.
The cut branches are white, so add them with a brush.
Add highlights where the light hits and shadows where the shadows are.
Finally, adjust the overall shade with natural saturation.
Draw a sign and it's done😆